
之前有说到网页的源代码,其实这个对外贸及销售很有帮助,很多SOHO可能自己也会学一点HTML、CSS、ASP或者PHP,用Dreamwaver做一些简单的网页,自己做网站不求人。当你对网页的源代码熟悉之后,看看你能做些什么意想不到的事情。
比如,像某些网页的CONTACT US页面,没有邮箱,只有一个让你填资料的表单。这个时候,你就可以根据表单是否有“多重指向性”下拉选框来直接判断是否能通过网页的源代码找到邮箱。
什么是 “多重指向性”的下拉选框呢?
首先我们来说“指向性”。如果这里的“下拉框”只是让你选择你是哪个国家和地区的,那么就不是指向性。只是给你提供了一个便利,可以直接在下拉选框进行选择,而不需要去填写。
还有,如果只是一些让你选择“是从什么途径知道我们公司”的下拉选项,这个也不是指向性。
“指向性”是那些:你的comments or inquiry 是关于什么的?这样网站程序便可以根据你的选择来判断把你的 comments or inquiry 投递到某个具体职能部门的邮箱中。
比如“多重指向性”可能让你选择:
General inquiry
Inquiry for products
Apply for credit
Apply for distributor
Order status
一般情况下,当你选择了某个意图之后,网页的源代码中会对你的选择进行判断,然后转到其相应公司的职能部门邮箱中去。而这些邮箱,80%的情况下可能藏匿在网页的源代码中。
这时你只需要查找源文件或者源代码,然后ctrl+F 来搜邮件符号 “@”或者搜“option value”即可找到客户的邮箱。
利用源代码来查找网页表单“多重指向性”下拉选框中隐藏的邮箱,其实这已经不是一个什么秘密。
我们先来看一个小例子,比如 www.nstone.com这个网站。此站虽然找到的不是非常有用的邮箱地址,不过在此先做示例:
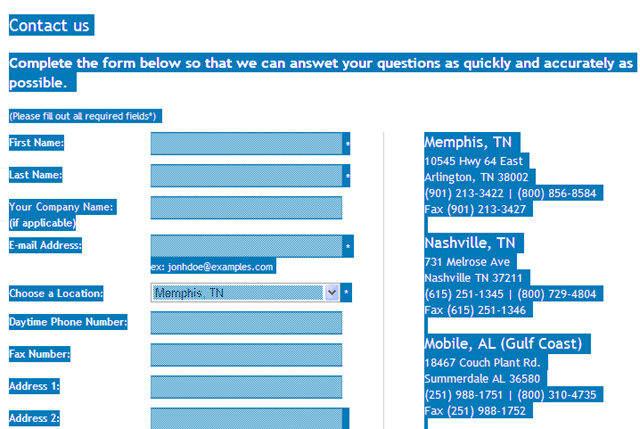
我们打开 contact us 页面:
http://www.nstone.com/index.php? ... tid=2&Itemid=85
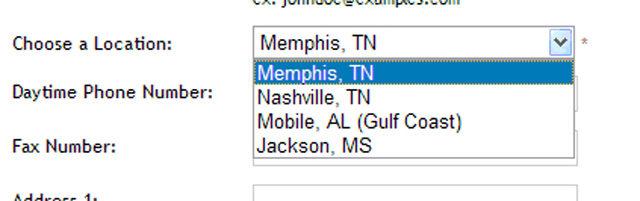
可以发现这里有一个常见的需要填写的表单,表单中有一个“多重指向性”的下拉选框。

这时,你可以在表单的空白处右击鼠标右键,在弹出的右键菜单中选择“查看源文件/源代码”,这样会打开一个TXT的文本文件:
直接 CTRL+F,在弹出来的对话框内输入“@”或者“option value”,确定。就可以查找到所有的邮箱。
这里的 select 是网页制作的基本语言HTML中“下拉菜单”的代码,option 是具体某个选项的代码。我们可以看到,我们发现了三个email 地址:
bfloyd@nstone.com
bevin@nstone.com
torr@nstone.com
由于这是一个销售类型的公司,因此每个邮箱地址对应的实际是不同区域销售人员的联系邮件。根据这个,我们也可以推断出,所有这个公司的员工包括老板,其邮箱可能都是 xxxx@nstone.com的形式。
下面我们看另一个例子:
(声明:原先这里演示的是一个真实的荷兰客户信息挖掘的内容,很意外地被客户得知了,要求删除公司的信息,因此这里的内容在原先的内容上做了删减。请大家谅解!)
有一家荷兰的公司(客户要求删除,网站截图已删除),主要做医疗和一次性用品。我们打开是的CONTACT US页面,发现是一个需要填写的表单,没有发现任何邮箱地址。
特别注意:这个时候如果网页表单中没有“多重指向性”下拉选框,一般不需要再看了,因为没有下拉选框的控件 select 和 option,基本不会隐藏指向性邮箱。

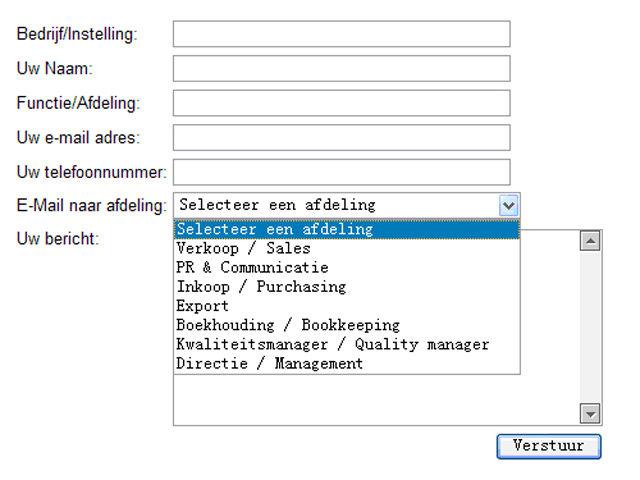
这里我们看到,在“E-Mail naar afdeling”的右边,有一个下拉选框:
我们大致看了一下,选择项如下:
Verkoop / Sales
PR & Communicatie
Inkoop / Purchasing
Export
Boekhouding / Bookkeeping
Kwaliteitsmanager / Quality manager
Directie / Management
我们看到了 Verkoop 和 Inkoop 这两个词,荷兰语(Dutch) 里分别是“销售”和“采购”的意思。注意,放入“荷兰语关键词学习文档里”。
看到 Inkoop,对应了Purchasing,我们需要的就是它。下面查看这个网页的表单部分的源代码。查看一个网页的源代码有很多种方法。有的浏览器如火狐、搜狗、chrome 这些都支持鼠标右键菜单,“查看源文件”。
如果你还用着 IE 这样的低效浏览器,也可以在顶部菜单“查看(v)”中找到“源代码(c)”。(源代码的英文是 source code 或者code)
注意:有的时候,网页用的是框架或者嵌套结构。那么,你所看到的网页实际上并不是一个单一的页面,可能是两个或两个以上的网页组合或者嵌套而成。
这种情况下,鼠标右键点的位置不同,查看的是不同网页的源代码。你如果随便在网页的两侧空白处点查看源代码,那么可能看到的是整体框架,而不是要填写的表单页面的源代码。
那么,怎样判断一个网站是单独页面,还是嵌套结构呢?有种很简单、很有效的办法,就是从网页的左边按住鼠标左键拖拉过整个网页时(阴影代表网页元素占据网页的位置)。如果你看到表单那个位置是一个“整块区域”,那么这里就是嵌套结构,嵌套了一个单独的表单网页。如果是零散的阴影,则表明是整个contact us 页面都是一个单独的页面,没有嵌套结构,比如之前的那个 www.nstone.com的小例子,我们用鼠标从左向右拖,看看阴影区域:

这种分散的,不是整块的阴影区域,就说明没有嵌套结构,你只要在页面的任何一处点击右键查看源代码即可(不需要在表单区域内点击右键)。
搜狗浏览器不提示网页结构,所以会直接显示“查看源文件”。你点了打开源文件之后直接搜索即可找到。其他浏览器如火狐,会有网站结构性的提示如“此框架”,那你就优先看这部分结构里的源代码即可。这时你要做的就是确保在这个表单的区域内(阴影范围内)点击鼠标右键。
转载“雨果网,原文链接http://www.cifnews.com/Article/5071
尚略广告营销策划设计服务快速导航: