网页设计体现在形式与功能的互动上。因此可以理解网页设计流行趋势被工业所影响,也就是我们使用的工具的处理能力,浏览器的复杂程度,或者可用的编程库。但是它们也被设计原则和设计哲学所影响。

过去的几年发生了很多技术上的改变和进步,包括:
a.移动设备的广泛使用
b.内置的3D支持的引进(通过矢量地图的技术)
c.HTML5, CSS3以及前后端javascript框架的使用
d.增加的网络宽带速度(移动端和家庭网络)
这些技术结合起来给网页设计范例带来了巨大的变化,最广为人知的是创造了响应式网站设计哲学(越来越倾向于移动客户端)。
从美学角度来讲,三年前的平面设计达到了登峰造极的地步。接着谷歌推出了设计素材,这稍稍把我们从抽象中带出来了。2017年是设计年,它在把我们带回到现实中的路上更进一步。无论是通过形式,色彩选择还是功能性,2017年是现实和技术完美的碰撞出无缝的浏览体验的一年。
下面是尚略,上海品牌设计公司,上海网站设计公司,认为会起到沟通桥梁作用的9个网站网页设计案例,供大家对照学习。
1.创新导航菜单网站案例
从20年前的网页设计的黑暗时期起,有两种标准类型的导航:顶部和侧栏。随着回应式网页设计的兴起,我们看到了汉堡包式的导航菜单有了更简单的列表。对移动端来说汉堡包式的结构是可解决方案,但是它并不是完美的。因为:
a.妨碍了用户参与
b.低暴露性
c.效率低下(对用户和设计/开发团队均如此)
d.没有活力
由于这些混合的,相互矛盾的感觉,以及移动用户的持续增加,我们期待在2017年看到更多的菜单的创新。以下是几种用来打破传统菜单和汉堡菜单的方式:
给菜单加上框架
放弃菜单
用户不用再被告知在网站上面应该怎么操作了。他们知道应该怎么用滚动条,并且会在找到自己想要的信息的。一些网页设计师选择完全放弃菜单,允许用户自己在网站上探索。随着手机和平板电脑的普及,也有了侧滚动条。

匿名汉堡网站不使用菜单,而是要求观众滚动可访问更多的内容。
拥抱汉堡包式菜单,把它变成导航的唯一途径
比起设计两种不同的菜单,一种适用于电脑另外一种适用于移动端浏览,许多网站开始选择在不同的设备上都使用汉堡包式菜单。因为很多人已经知道了这种三条小短线代表着菜单,所以没有必要用实际的导航条来占据屏幕了。当然,你不一定要用真正的汉堡包式的图标。我们见过刚刚学习排版的设计师来用图标提示用户点击菜单按钮。

访问:Dursun网站

DESS使用了“ALL”一词让我们知道应该点击哪里。

访问:Marmo Elite
弹出式菜单
我们被下拉式菜单遮蔽了眼睛,而忽略了探索简单的方式:弹出式导航!(或者像案例中的那样在屏幕的正中央弹出)。有许多地方可以弹出菜单来让用户看到并使用它,而不是传统的下拉式。

点击侧边栏的优雅汉堡包提示居中弹出式导航菜单。通过circlesconference.com
弹出框
弹出式导航的一种变形是弹出框,这是用导航覆盖在整个页面上的方法。这很大胆,但是感觉很舒服。有一些回归到印刷出版业中的目录部分。

该pinqponq网站使用一个汉堡包菜单...

www.edelson.com使用相同的概念,但酥料饼导航包括在网格6项。每个网格单元,在上空盘旋,改变页面的背景图像,并显示照片的焦点。
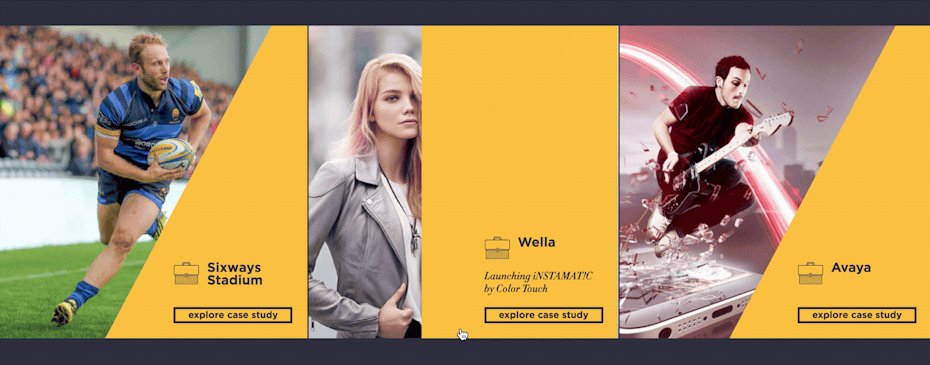
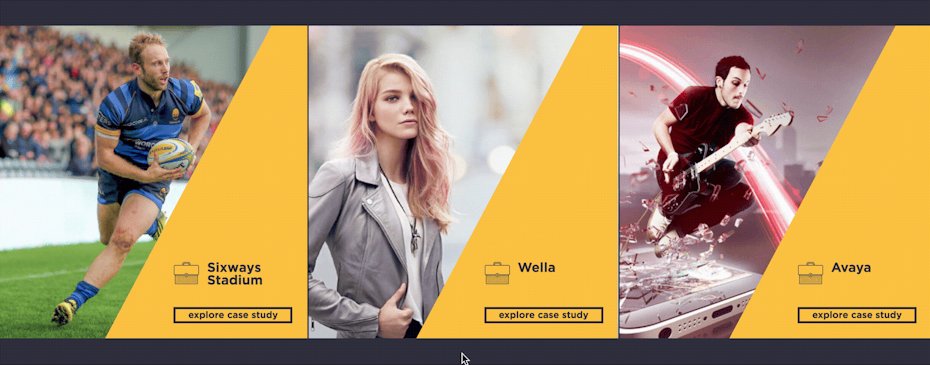
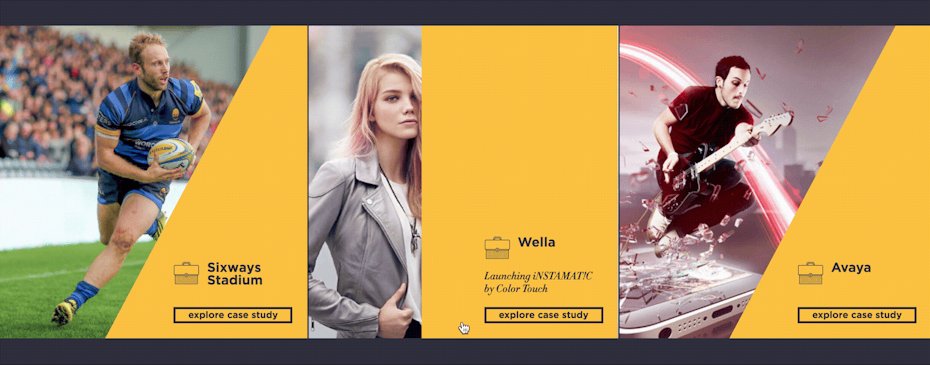
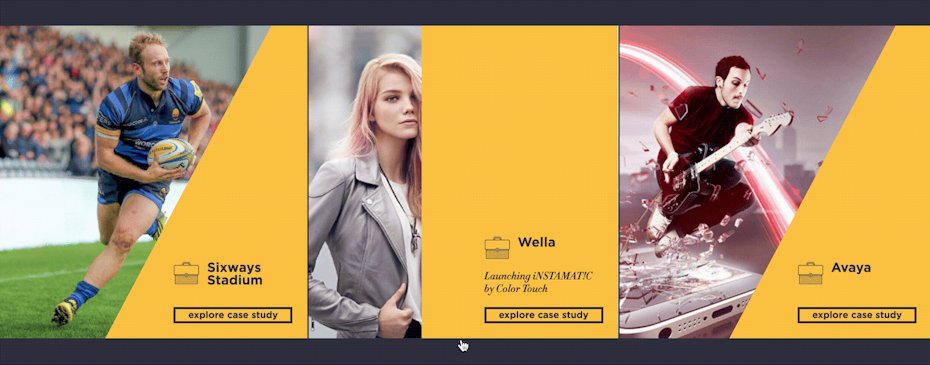
2.分屏处理
用清楚的视觉上的分隔,垂直的把屏幕分成相等的两份。我们期待在2017年看到更多类似的设计。这种设计的视觉效果很突出,让人想起打开一本书的情景,让网站看起来很自然。这个方式也很多功能:在小型的显示器或者设备上,两部分能够组成连续的块或者变成侧板导航。

请访问:ParadisePad

请访问:duskoskoko

访问:Texas Beard Company
3.使用复古风格的颜色
过去的几年时间里,网页基本的色调都是灰色:浅灰色背景,而不是白色。青灰色文字而不是黑色的。淡灰色背景来创造材质设计上的深度。2017年我们终于要看到颜色的回归了!回归到明亮的复古色调。
为一个网站选择颜色很复杂,这其中有多重因素,包括当前的企业形象,行业,色彩心理学,个人品味等等。无论你决定用喜欢的蓝色,或者橘色,把这些颜色通过Instagram的滤镜来创造出温暖怀旧的感觉。

Wolf and Son鞋子网站选择静音,棕褐色调一样,调用老照片,并强调家族传承和优质工艺的自己的品牌价值。

The Practical Man使用了70年代风格的绿色带来的乐趣怀旧感到他们的网站。

SmartFX(设计由亚瑟Baklachyan)唤起他们的静音鲜亮70年代。

gassiheld.de(由设计smashingbug)使用一个明亮舒适的橙色,使他们的网站感觉温馨。

udiograph网站玩弄60年代启发的迷幻图案和颜色。
4.定制滚动滚轮
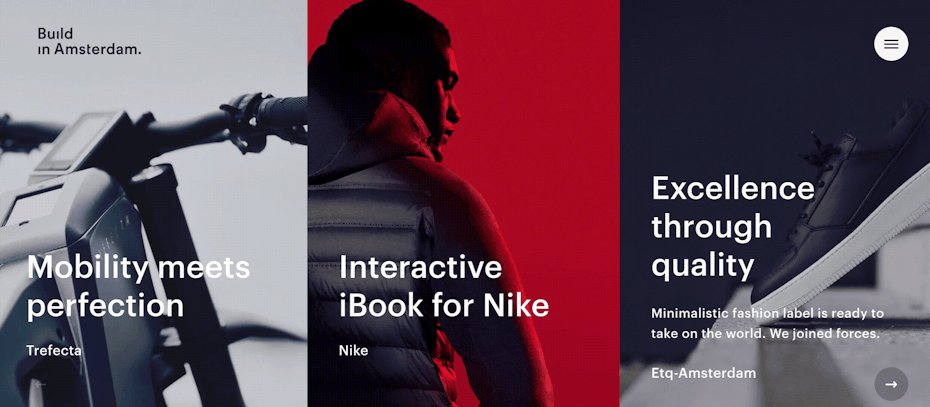
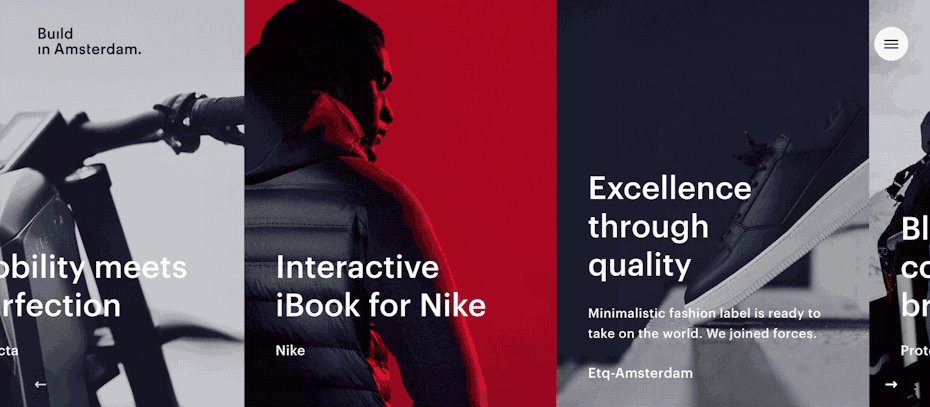
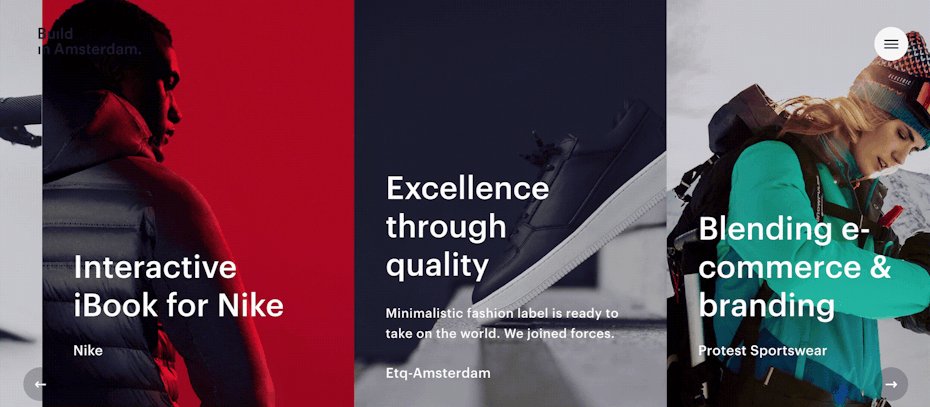
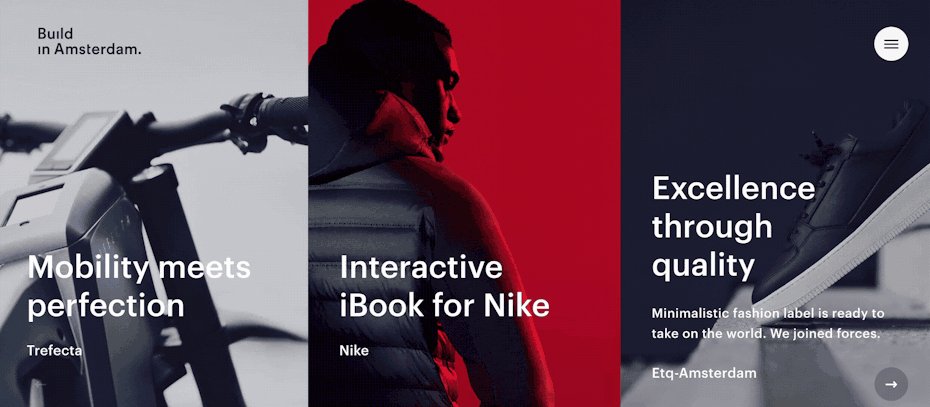
我们见证了传统网页中的滚动条被逐渐放弃的过程,而不是为内容设计出定制的网页体验。有的网站使用虚拟滚轮,这个虚拟滚轮允许用户在应用程序内控制而不是在浏览器中控制。这实现不同类型的滚动方式,比如内嵌式阿姆斯特丹网站的设计是水平式滚轴设置,但是可以用标准鼠标来控制。向上下滚动可以控制左右的内容,把移动端和平板电脑的体验带入了电脑中。

Dess 浏览器滚动条和与其建立虚拟滚动

访问:Build in Amsterdam
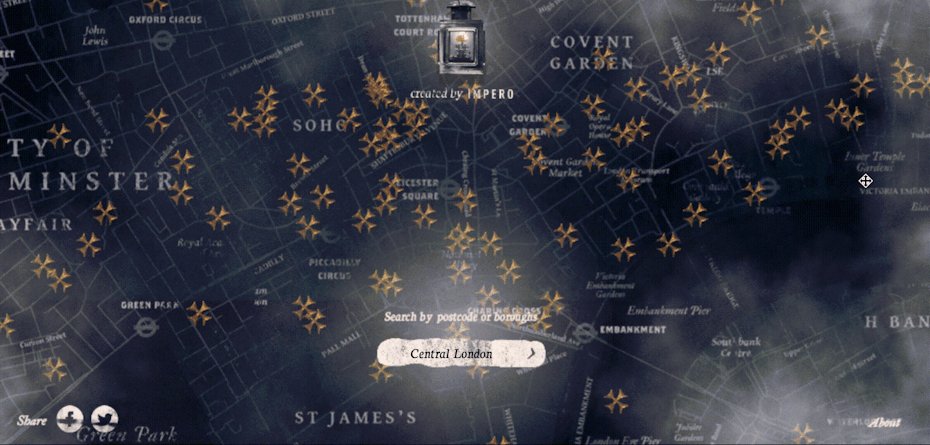
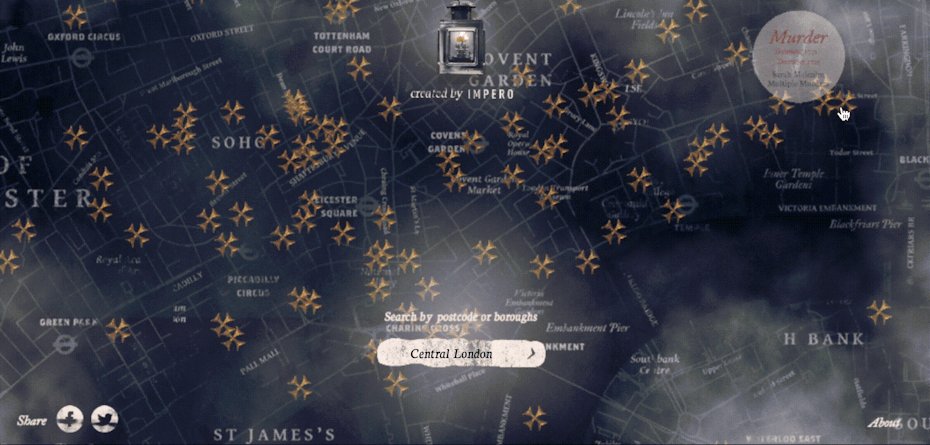
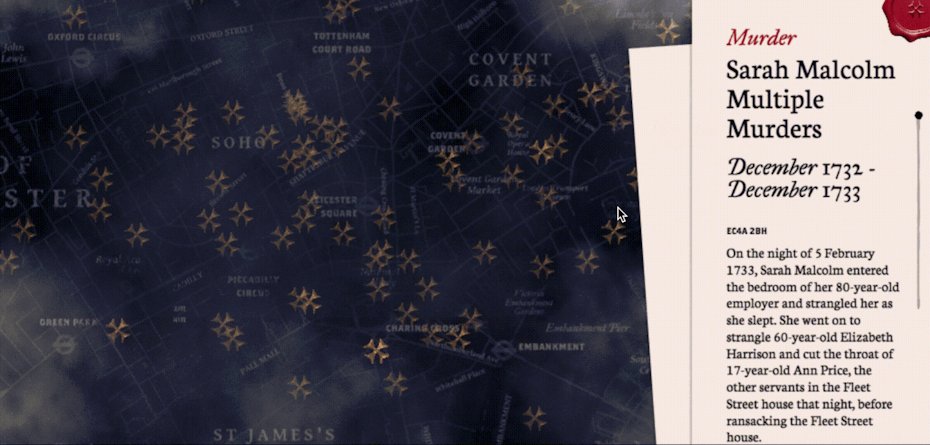
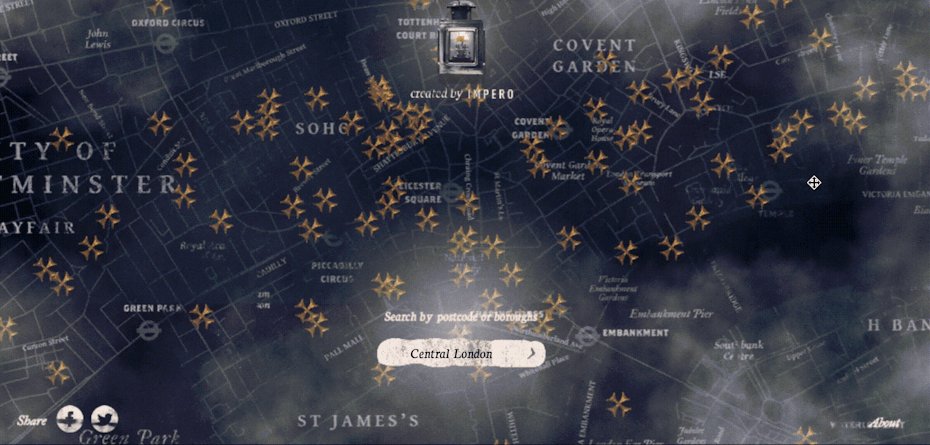
还有别的网站使用了“点击拖拉来探索”式的导航。Grim London 和Magic in New York展现给使用者一幅地图,让他们拖拉这张地图来寻找自己想要的东西,假装把滚动条放在了用户的手中。替代了传统的导航,用户点击分散在地图上的图标来了解更多。
这些网站几乎都使用了 WebGL 应用来创建和展示他们的内容。Grim London是一个创新的技术实现:一个定制的地图引擎建立在PixiJS 的顶端。

访问: Grim London

访问:Fantastic Beasts Magical Maps
5.增加数字触觉
三年前,平面设计让路于材料设计,材料设计是给平面的图像增加阴影和渐变,最终带给平面的屏幕3D的效果。今年我们又要向现实踏进一步了。也就是说,我们不是回到拟真设计,这是一种在电子领域模仿真实世界的技术。2017年是关于把身体的触觉和电子完美结合的一年。
区别于把不同的图案元素放到一个清晰的长方形中,从屏风中创造出一个真实世界中的窗户(去除了物体的背景,放进完全数字景观中)。允许保留他们的光线和阴影,以及3D的本质,但是它们也不用继续扮演在真实世界中的角色了。物体没有在真实世界中的尺寸,一本书可能和卡车一样大,这样这些物品就可以刻数字元素进行互动。Beoplay网站:他们做出的耳机比现实生活中的大,这可以让耳机和表示声音的动画数字线条进行互动。
在数字领域融合实际物品模糊了屏幕和真实世界的界限。反过来,建立了我们和设备上的图像的感情联系。

访问:Beoplay


访问:trumpdesign
6.巧妙的动画效果和微互动
运动的东西总是吸引人的注意力,这是人类进化的结果。突然闯进视野的大东西尤其会提醒我们危险的到来。另外一方面来说,小的,流动的运动代表着生命。在给你的网页设计中注入运动元素时记住这个知识。在你面前的大的东西可能是具有压倒性的,分散浏览者的注意力。但是更微妙的元素能够给设计增加有机的感觉。
几年以来,我们看到的都是动画用作奖励用户的一个动作。比如说,盘旋运动的一些东西或者点击互动。最近我们看到动画作为设计元素更精妙地融合到网页中,用来吸引用户的注意力。尤其是很多转折点的使用,这允许用户在下拉网页的时候有一些情景的产生。这就意味着用户看到的东西正是我们想要他们看到的。
无论是通过 javascript还是CSS植入,微互动不止视为用户体验服务,而且也给网站带来了个性。


访问:Project Sunday
y
访问:Kekselias
7.放弃纵横比,拥抱艺术设计
又短又宽的东西在视网膜级电影院设备上看起来很棒,但是在垂直使用的手机上就不合适了。构成是设计的一个最基本要素。所以你如何创造出一个响应的世界,内容在屏幕和浏览器的什么地方展示?而其中浏览器有着各种不同的纵横比尺寸。你一定要裁剪。但是如何同时保持设计的完整性呢?答案是:数字设计方向。
最近我们看到了许多新工具的出现,这些新工具允许我们在放弃传统的自动裁剪的同时能精确地控制页面。这也让我们思考,不是思考静止的图片内容,而是主题。你要通过图片来讲什么故事?强调出这一点,然后让用户来控制显示。

smartcrop.js
一些网站选择彻底忽视纵横比,给浏览者来重构的自由。The Hidden World of the National Parks 使用了全背景视频- 这是网站的主要内容- 无论你做的是什么形状,最终都会被拉到浏览器的边缘。

Google Arts & Culture
8.影院体验
在2015年的时候大型的电影试听背景已经开始流行了。现在随着技术的进步,网速的提高,变得越来越盛行。WebGL 的进步让这些背景变得具有互动性,在网站上创造了浸入式的影院体验。

visithumboldt.com

audiograph.xyz
另一方面来说,影院体验的尺寸被减小了,小型的视频元素给页面带来了生机,给观看者带来了更多的时尚感。

Kikk

Project Sunday
9.游戏化
游戏化是“在非游戏环境中使用游戏设计元素和游戏原则”,目的是增加用户的兴趣。换句话说,你想让人们记住你的网站吗?更加深入的探索怎么样呢?把它做的有趣!
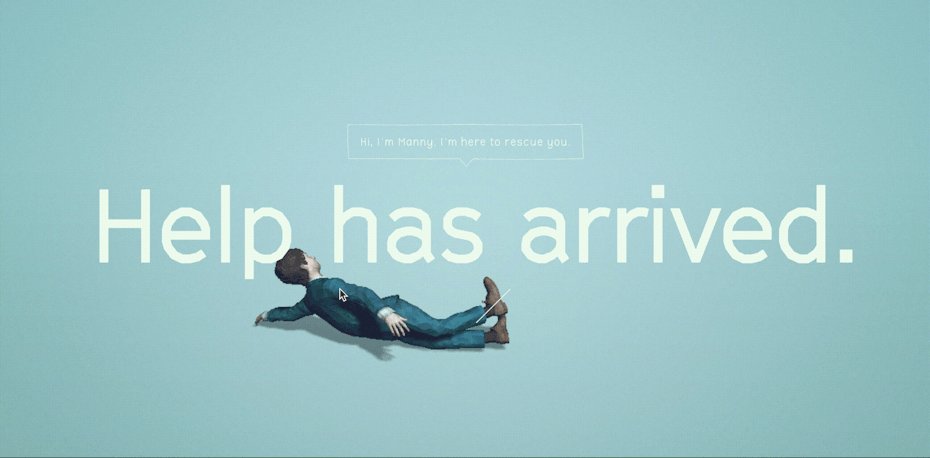
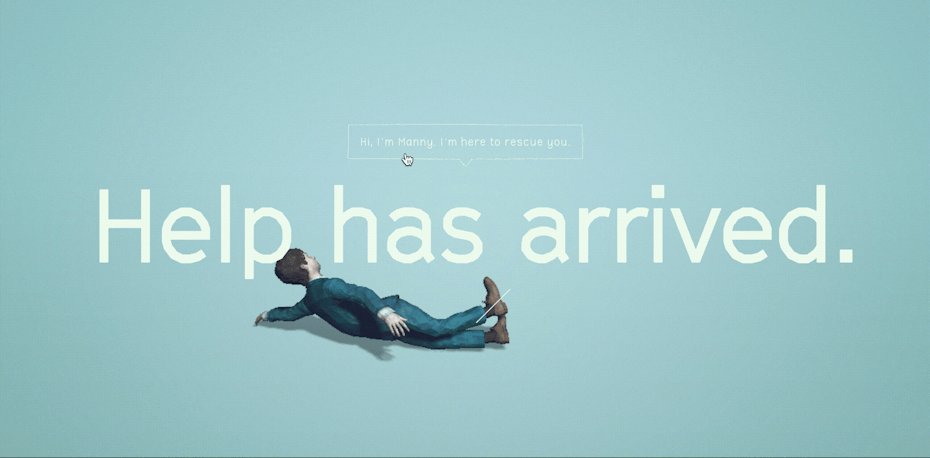
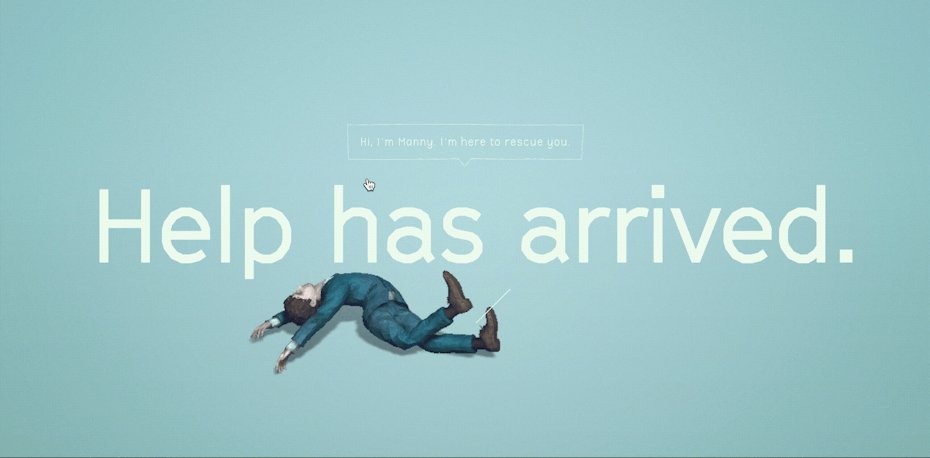
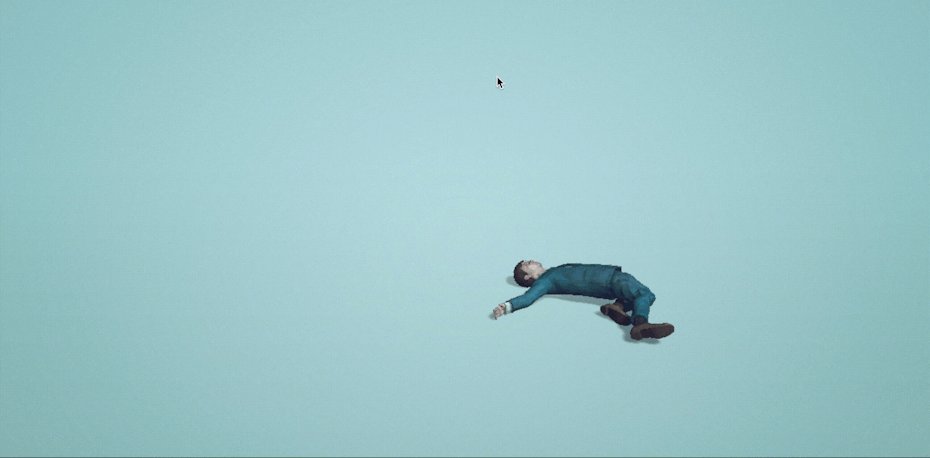
一个使用游戏化的经典例子是 WebGL作技术支持的网站上的电影《瑞士军人》。页面上的3D元素不止是随意的效果。在头脑中设计出来的,有着重力和物理环境的空间(包括流体力学)中给你一个人物来让你扔。(如果你喜欢的话也可以让他做其他类似于放屁的事情。)
别的网站使用游戏化来教授他们的用户新的语言,或者教授他们宇宙历史。

访问:visithumboldt.com

访问: bs.com

2017年一定是网页设计大放光彩的一年。因为数字设计开始趋向于融合更有触感的,真实世界的感觉。
网页设计教程与观点分享,尚略广告,上海品牌设计公司,上海网站策划设计公司设计部。
本文网址:https://www.shinerayad.com/news_info.asp?id=2462,转载请注明出处。
尚略上海品牌策划设计公司快速导航: